It is super easy to do. But first a little bit about the setup.
I have a INPC property on my viewmodel like so :
The view has a DataContext set to this.
Now based on a change in this boolean value I want to trigger the "LoginStoryboard" that I created in blend.
Easy peasy. Just look for "ControlStoryboard" in the assets panel as shown:
And drag and drop it onto any object in the "Objects and Timeline" panel as shown:
Now select this action in the objects and timeline panel and view its properties in the properties panel. Click New as shown:
Select "DataTrigger" as shown:
Click Ok.
Next databind the Binding property to your property in the ViewModel as shown:
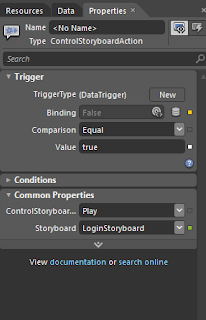
Complete the remaining properties (comparison / Value / Play / LoginStoryboard ) as shown :
All done :)
Enjoy!
I have a INPC property on my viewmodel like so :
#region IsLoggedIn Property private bool _IsLoggedIn = false; public bool IsLoggedIn { get { return _IsLoggedIn; } set { if (_IsLoggedIn == value) { return; } _IsLoggedIn = value; RaisePropertyChanged(); } } #endregion
The view has a DataContext set to this.
Now based on a change in this boolean value I want to trigger the "LoginStoryboard" that I created in blend.
Easy peasy. Just look for "ControlStoryboard" in the assets panel as shown:
And drag and drop it onto any object in the "Objects and Timeline" panel as shown:
Now select this action in the objects and timeline panel and view its properties in the properties panel. Click New as shown:
Select "DataTrigger" as shown:
Click Ok.
Next databind the Binding property to your property in the ViewModel as shown:
Complete the remaining properties (comparison / Value / Play / LoginStoryboard ) as shown :
All done :)
Enjoy!






Can you post the XAML this generates?
ReplyDeleteCan you make a solution file for this that we can downlaod. Would be really helpful.
ReplyDeleteawesome. thanks!
ReplyDelete